The recent Flappy Bird craze may have finally died down, but earlier on this year, Aron Bordin, created his very own using nothing but his Arduino, a 16x16 dot matrix grid and a push button (technically also a 1K resistor for the button).
For those who aren’t familiar with the game, which was originally released on May 24th 2013, it depicted a small yellow bird that would continuously fall towards the ground. The player would tap their screen to increase the bird’s height by a few pixels and attempt to jump through randomly generated gaps between two long pipes that infinitely spawned from the right and moved left.
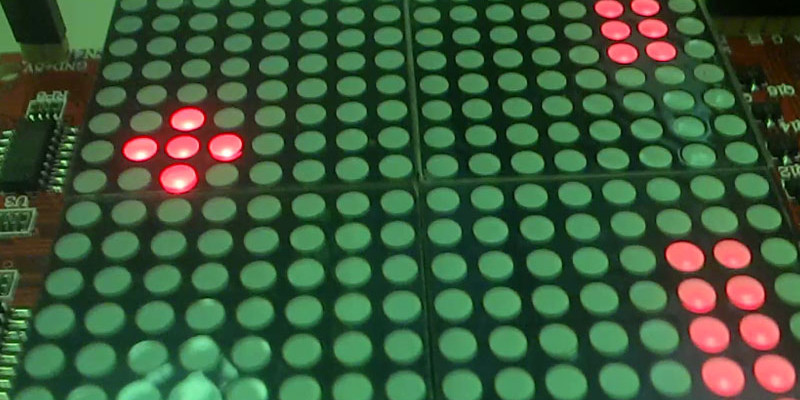
While the original game may have took a few days to design and program before being released for the iOS store, this minimal creation can be created in a single afternoon. While the graphics may not be as sharp as a smartphone screen, it's still addictive. The pipes are shown as a pair of LED oblongs that continuously move across the matrix from the right hand side, as they would in game. These are programmed with a random “gap generator” which turns on the LEDs in a set way, depending on which number is created with a random number generator between 0 and 8 and a bit of code.
Within the same code, a 5 pixel cross resembles the playable character which as explained originally, falls downwards which the player attempts to combat to keep the cross flying through the pipes. In order to do this, the push button state is read by the code and sends the cross upwards.
The code constantly checks to see whether the player hits a “pipe” or hits the bottom of the matrix and if so resets the game. Where the game is fully playable, there is no current way to digitally save or display scores. But for anyone with the time and desire, check out the original project page written by Aron with the full code readily available:
Alternatively, with a spare Nokia 5510 screen lying around, Huy from Hackaday has created the original game, too, with an Arduino and a few spare parts. Whilst not as thoroughly explained as the simpler version, the code is available to download and all the necessary wirings are given within the project. The screen, whilst not able to display in colour, does allow for a much larger resolution than a simple 16x16 grid and similarly only needs a simple button to be wired up.